Color-Guide für jedermann

Es ist mal wieder soweit: Ihr benötigt dringend eine Farbgebung für das neue Interface, doch es ist gerade kein UI- oder Graphic-Designer greifbar. Jetzt schnell “color generator” googeln und eine Farbpalette generieren lassen. Das Problem scheint gelöst. Denkste. Nun steht ihr sicherlich vor weiteren Fragen: “Welche Farbe aus der Palette passt nun zu meinem Kunden?” oder “Was soll ich als Primär-, was als Sekundärfarbe wählen?” Falls ihr euch schon einmal in einer solchen oder einer ähnlichen Situation wiedergefunden habt: Ihr seid nicht alleine. Für solche Fälle und für alle Nicht-Designer, die trotzdem hin- und wieder Designentscheidungen treffen müssen, habe ich diesen Color-Guide erstellt.
Das Problem bei Farbpaletten aus diversen Generatoren ist Folgendes: Sie lassen sich oft nicht direkt in die Praxis übertragen. Die meisten Paletten enthalten viel mehr Farben, als man jemals brauchen würde. Würdet ihr alle Farben aus diesem Generator nutzen, könnte eure Anwendung ziemlich unruhig wirken und so manchen Nutzer ausladen. In dem Artikel möchte ich euch einen einfachen Weg aufzeigen, wie ihr zu einer geeigneten Grundfarbe gelangt. Basierend auf dieser könnt ihr dann ein abgestimmtes Farbschema erstellen, das zu eurem Projekt passt.
Die Basis eures Farbspektrums
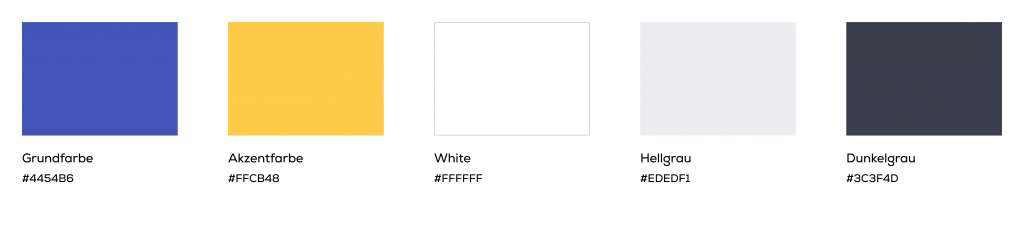
Um das Farbspektrum für ein Projekt zu definieren, braucht ihr im Normalfall drei Komponenten. Eine Grundfarbe, eine Akzentfarbe und neutrale Farben, die die Gestaltung abrunden. Um die Basisfarbe zu definieren, gibt es einen wichtigen Faktor, den ihr im Vorfeld prüfen könnt: Hat der Kunde bereits ein Corporate Design oder ein Logo, an dem ich mich bedienen kann? Ist das der Fall, ist eure Startfarbe gesetzt.

Sind noch keinerlei Farbwerte vorgegeben, könnt ihr eine Basis-Farbe frei wählen. Doch aufgepasst: Farben rufen bei uns Menschen gewisse Emotionen hervor. So steht Blau z. B. für Seriosität, Loyalität und Vertrauen. Rot hingegen ist einerseits die Farbe von Leidenschaft, andererseits steht sie für Gefahr. Hinzu kommt, dass Farben in verschiedenen Kulturen unterschiedliche Bedeutungen haben. In den meisten westeuropäischen Ländern steht Grün für Glück und Hoffnung – in manchen südamerikanischen Ländern steht es jedoch für den Tod. Ihr seht: ganz ohne Hintergrundinformationen und Recherche geht es nicht. Daher habe ich euch zu diesen Themen ein paar Artikel am Ende des Color-Guide verlinkt.
Die Auswahl der Grundfarbe
Doch wie wählt man nun die ideale Basis-Farbe? Um die Auswahl etwas einzugrenzen, hier ein paar Tipps:
Gibt es direkte Konkurrenten und falls ja, welche Farben nutzen diese? Könnt ihr Inspiration aus deren Designs ziehen? Hier gilt: Orientierung ist in Ordnung, kopieren nicht.
Wer wird die Zielgruppe sein? Wie soll sie die Anwendung wahrgenommen werden?
Vermeidet Stereotypen! Eine Website für junge Mädchen muss nicht zwangsläufig pink sein!
Ihr hängt immer noch fest und könnt euch nicht entscheiden? Wie wäre es mit einem Spiel? Schreibt Wörter auf, die mit dem Produkt oder der Branche des Kunden zu tun haben. Sie sollten euch Inspirationen für Farbgebungen liefern. Hierfür gibt es hilfreiche Tools wie Picular, in die ihr Wörter eingeben könnt und passende Farbtöne erhaltet. Auch hierfür findet ihr am Ende des Color-Guides eine Verlinkung.
Hier noch eine kleine Anmerkung: Wenn ihr euch für eine Farbe entscheidet, solltet ihr begründen können, weshalb ihr euch für diese Farbe entschieden habt und warum sie die Passende für euer Projekt ist. Sonst kann es schnell dazu kommen, dass eure Lieblingsfarbe gegen die des Kunden steht. Wenn ihr eure Entscheidung jedoch argumentieren könnt, habt ihr einen besseren Standpunkt.

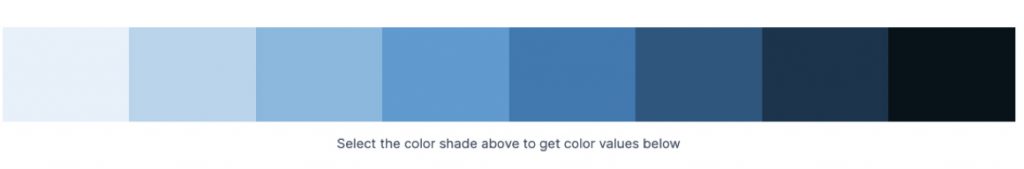
Wir haben unsere Basisfarbe festgelegt, soweit so gut. Doch wie geht es nun weiter? An dieser Stelle nutze ich oft Shades (dt. Schattierung), um die Grundfarbe auf den Kunden individuell abzustimmen. Denn Blau ist nicht gleich Blau. Wir denken an die Worte zurück, dass jede Farbe mit einer gewissen Emotion verknüpft ist. Spricht man von Color Shades, fügt man Schwarz einer Farbe hinzu und der Farbton wird dunkler. Color Shades verleihen der/dem Marke/Website/Interface einen gewissen Charakter. Handelt es sich um eine frische und energiegeladene Marke, entscheide ich mich oft für einen der helleren, leuchtenden Töne. Für eine Website, die mehr auf Corporate setzt und auf Seriosität ausgerichtet ist, verwende ich eher dunklere.

Die Auswahl der Akzentfarbe
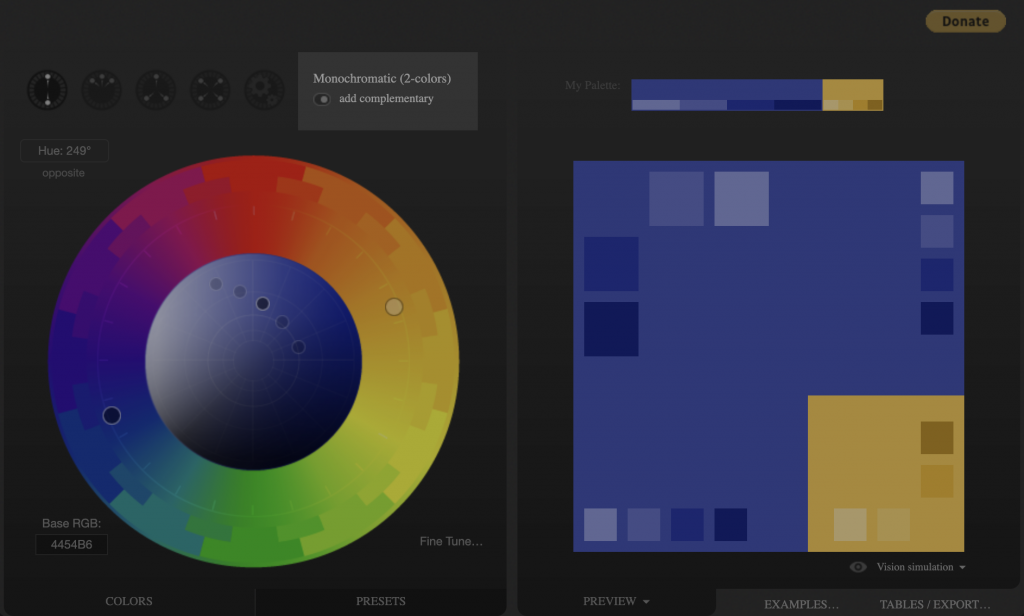
Die Akzentfarbe wird nur in sehr geringem Umfang auf deiner Website verwendet werden, z. B. als Call to Action. Um eine passende Akzentfarbe zu generieren, gibt es verschiedene Tools. Ich nutze gerne Paletton, deshalb gebe ich euch dafür eine kurze Einführung.

Unten links in der Farbpalette könnt ihr den Hexcode eurer Grundfarbe eingeben. Aktiviert ihr anschließend den Toggle Switch “Add Complementary” erhaltet ihr direkt die Komplementärfarbe zu eurem Basiswert. Dieser eignet sich im Regelfall hervorragend als Akzentfarbe. Seid ihr mit der Wahl nicht zufrieden, könnt ihr über dem Farbrad in ein anderes Farbschema wechseln. Spielt am besten ein wenig mit dem Tool herum – so lernt ihr es am schnellsten kennen.

Die Abrundung des Farbspektrums
Nachdem die zwei zentralen Farben (Grundfarbe und Akzentfarbe) gewählt sind, geht es nun um die Unterstützung: Neutrale Farben runden eure Gestaltung ab. Ich setze in meinen Projekten folgende drei neutralen Farben ein:
Weiß
Dunkelgrau
Hellgrau (optional)
Besonders in Webanwendungen oder anderen digitalen Medien dient Weiß häufig als Hintergrundfarbe. Dunkelgrau wird in der Regel für Texte verwendet. Hellgrau kann dagegen als Hintergrundfarbe dienen (z. B. für den Footer), um Inhalte zu differenzieren und um Bereiche zu trennen. Sicherlich könnt ihr hier einen beliebigen hellen und dunklen Grauton auswählen, der Unterschied aber liegt im Detail. Ich empfehle euch, die Grautöne auf die Grundfarbe abzustimmen, um ein harmonischeres Design zu erzeugen. Um harmonische Grautöne zu generieren, in denen eure Basisfarbe beigemischt ist, hilft euch das Tool Palx. In dem Tool gebt ihr den Farbwert eurer Grundfarbe ein. Anschließend werden euch verschiedene Graustufen angezeigt. Wählt nun einen hellen und dunklen Grauton aus.

Geschafft! Nun haben wir eine komplette Color-Palette für unser Projekt. Natürlich ist der Zeitaufwand, eine solche zu erstellen, größer, als einfach einen Generator im Netz zu verwenden. Der Vorteil liegt dennoch klar auf der Hand: Wir erschaffen eine spezifische, ausgearbeitete Farbwelt für unser Projekt. Das wirkt zum einen professioneller und zum anderen verbessert es die User Experience. Ich hoffe ich konnte euch mit diesem Color-Guide weiterhelfen. Gutes Gelingen!

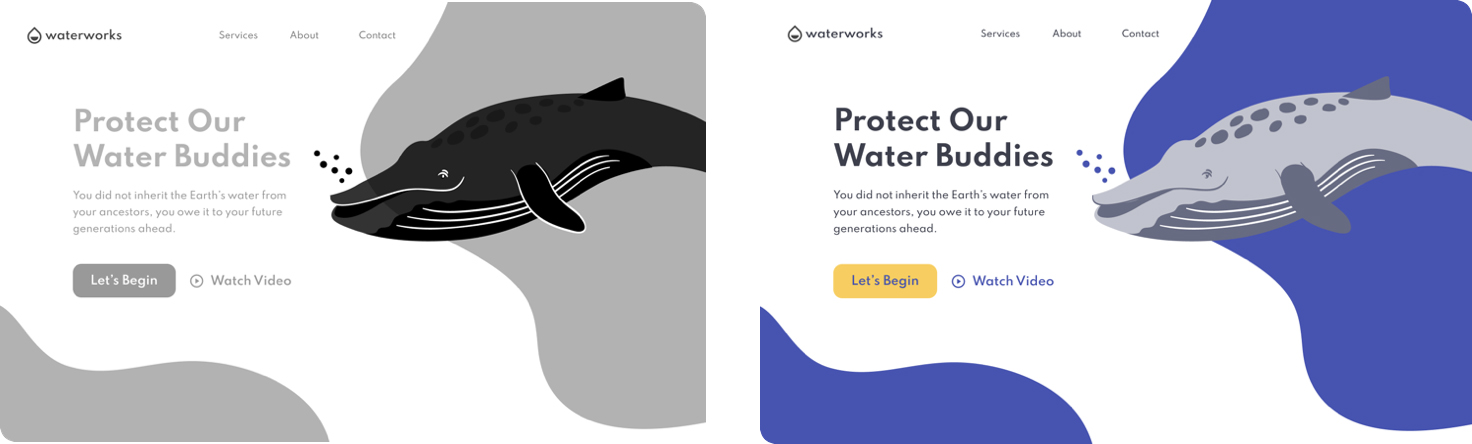
Angewandtes Farbschema (Original Design by Nickelfox Design)
Externe Links & further reading

Sophie Rauhut
Sophie arbeitet als UX-Designerin bei Inspired Consulting. Sie unterstützt und begleitet die Kunden in der Konzeption und Realisierung von digitalen Produkten. Um die Feedbackschleife kurz zu halten, setzt sie dabei auf klickbare Prototypen und zeitnahe Verprobung durch User-Tests.
Kürzliche Posts

Pro(mpt)-Engineering: Erstaunlich kompliziert
Prompt-Engineering erweitert die Interaktion mit KI-Tools über simple Befehle hinaus. Es verwendet die natürliche Sprache, um die Fähigkeiten der KI

Advanced ChatGPT
Die Nutzung des Tools für Fortgeschrittene Der OpenAI Playground (dt. Spielwiese/Spielplatz) ist ein mächtiges Werkzeug, das es Nutzer/-innen und Produktteams

Die Magie von Custom Sigils in Elixir
Elixir Sigils sind universelle kleine Tools zur Handhabung gängiger Datentypen. Beispiele für built-in Sigils umfassen Strings (~s), reguläre Ausdrücke (~r),

ThreatShield – Dein Schild im Cyberkrieg
Cybersecurity ist nicht nur irgendein Trend. Wir leben in einer Welt, in der digitale Bedrohungen zunehmend komplexer und gefährlicher werden.