Teil 2/2: UI-Design, Betrieb & SEO
In the second part of our case study, we take a closer look at the practical implementation in the areas of usability and operation of the software.

Redesigning the GUI
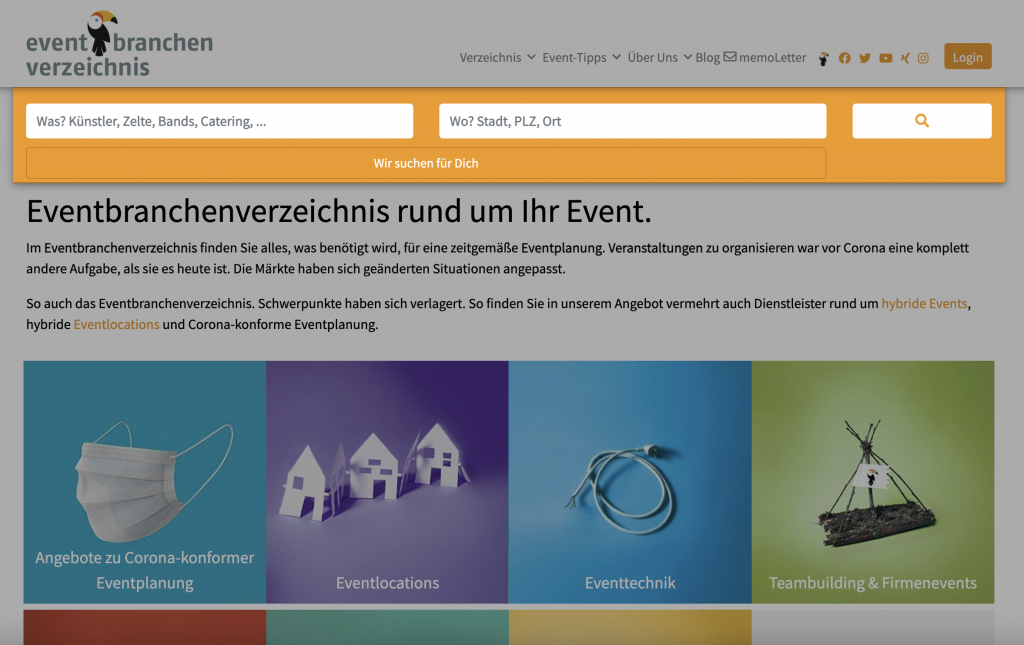
The user interface of the home page, search results page and details page was redesigned.
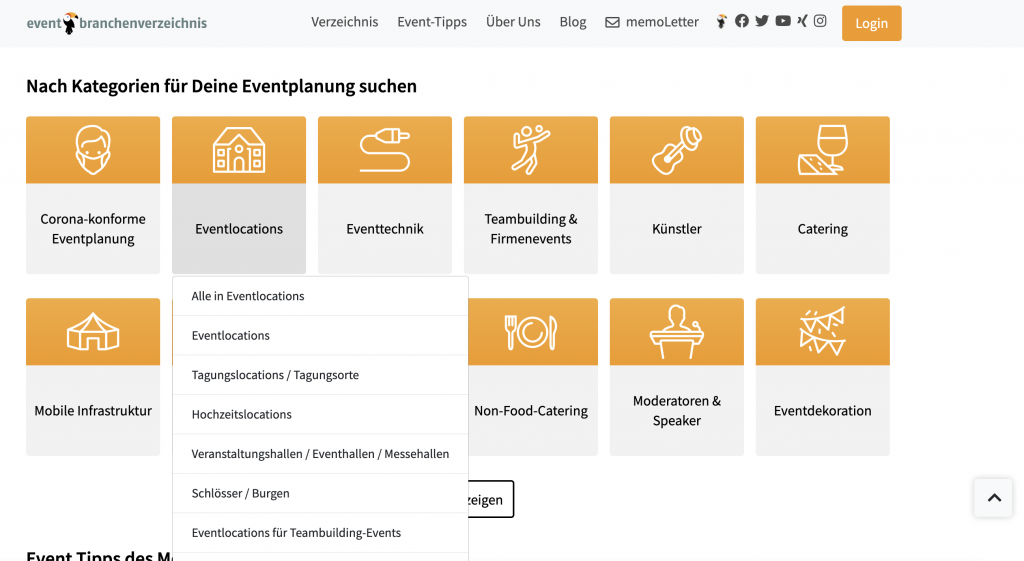
New navigation concept for the category search: first-level subcategories are displayed directly when clicking on the main category. In the mobile view, clicking on a main category takes users directly to the search results page. Instead of images, a new iconography is now used for the category preview. This also makes for a more modern web presence.


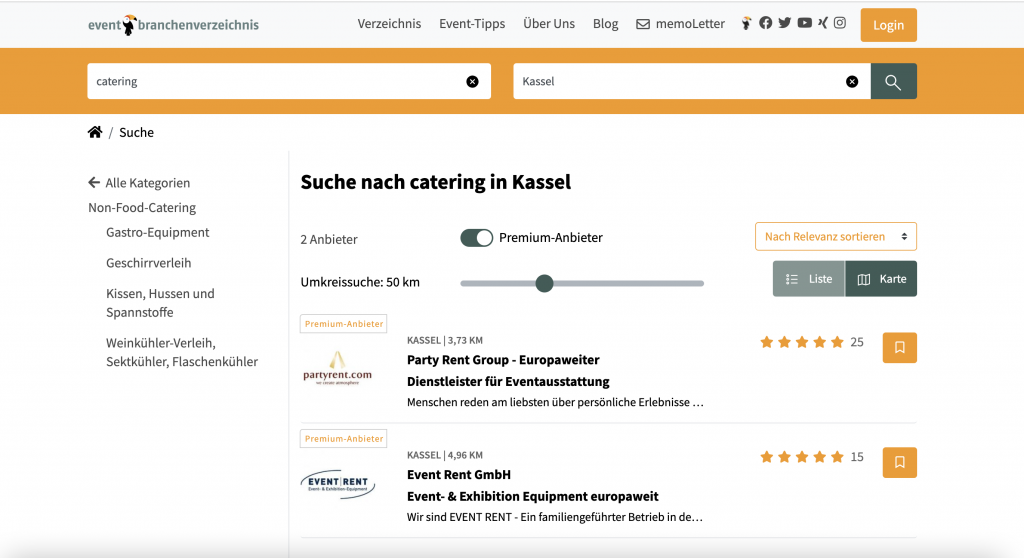
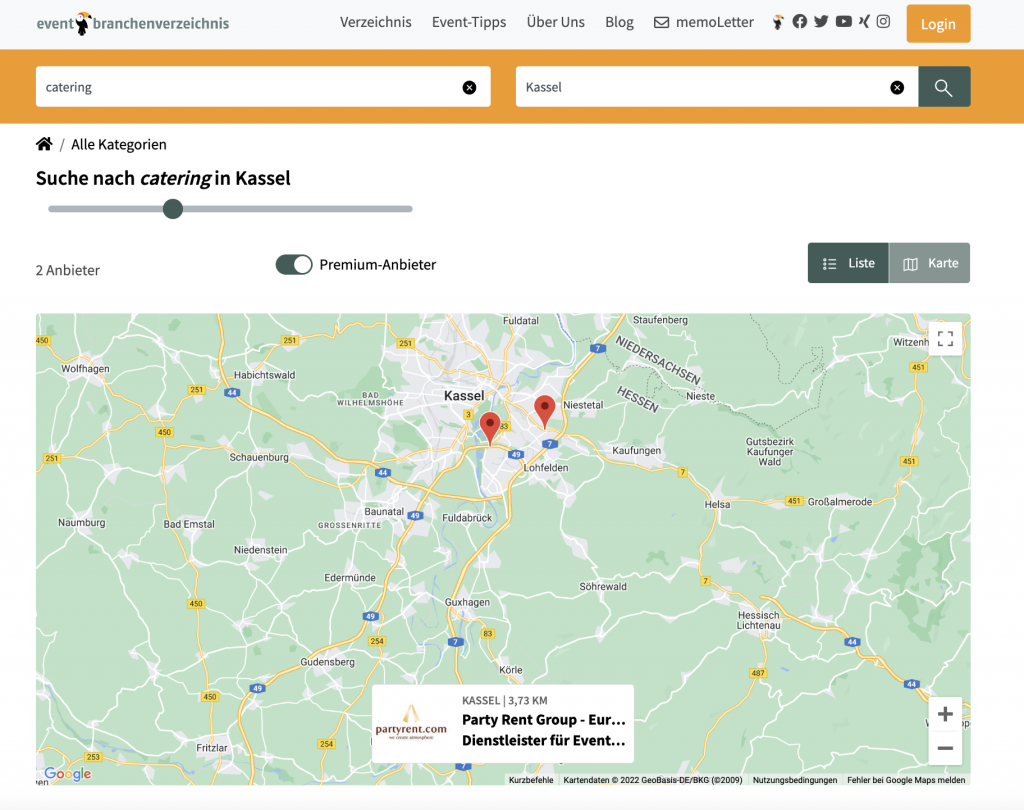
Different display of search results: Users can now quickly jump back and forth between the categories (left sidebar) without losing the search context.
A sorting option now allows users to sort by relevance and rating for the first time.
Local providers are displayed first.
The search radius can be extended using a slider.
A “Back-To-Top” button takes users to the top of the page with one click, making navigating easier.
The map view is accessible via a button, and users have the option of switching between list and map view.


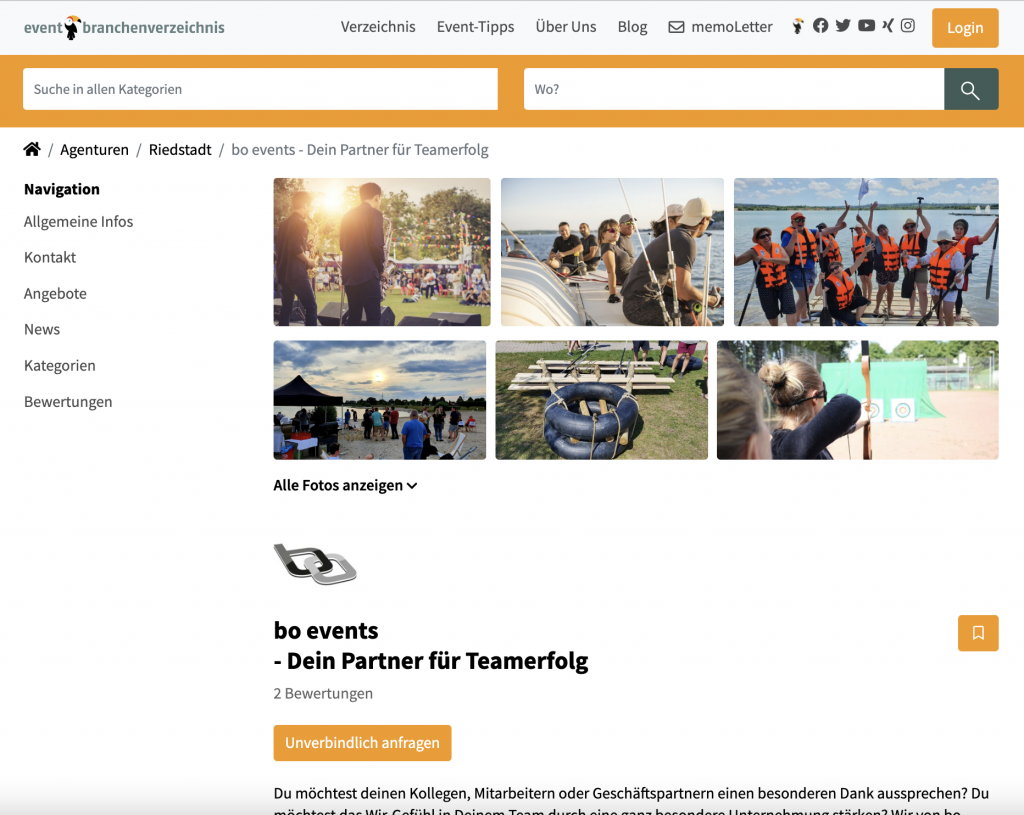
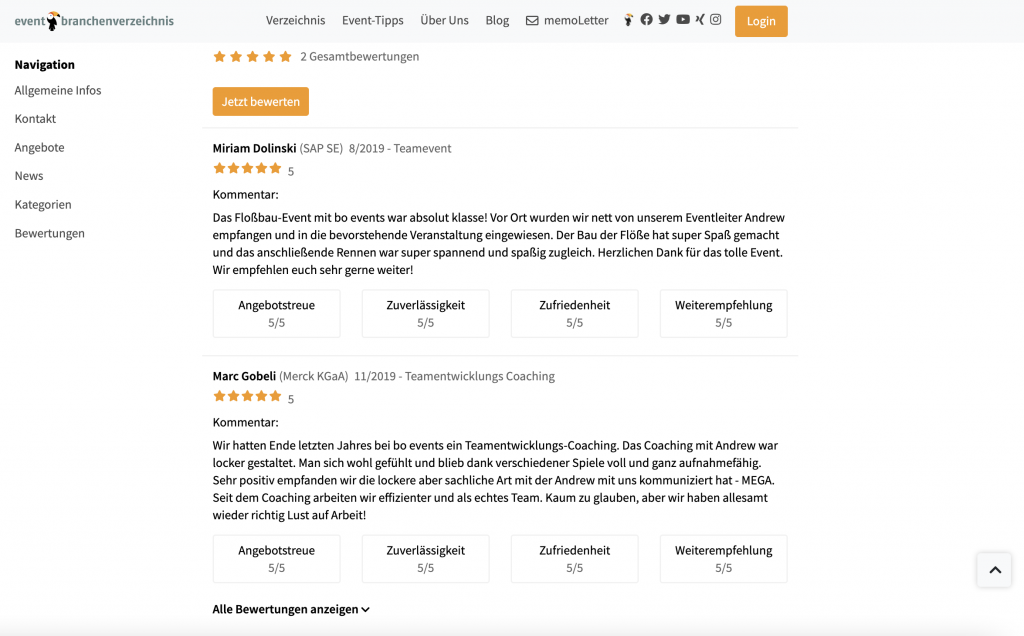
Provider page/details page: We knew from the user tests that images are important for searchers to gain a first impression. Therefore, we placed the image gallery right at the top of the page. The rating area at the bottom of the detail page was also given a new visual look (see screenshot 5).


Operation
The legacy system was operated on an ageing on-premise system. From the outset, it was planned to use several parallel deployments. As the idea of using external services (geolocation, ML) was not to be suspended, a cloud offering was set as the initial operating platform.
Currently, this is a combination of Cloud SQL (Postgres 13) and Google Cloud Run. This setup also guarantees that possible load peaks with many requests are intercepted by automatically starting additional instances without the subsequent productive deployment no longer being accessible.
As in most projects at Inspired, we worked with a CI/CD setup. This deploys the current status of the main development branch automatically in a dev deployment for everyone in the project. It also forms the basis of the regular sprint reviews and enables us to receive feedback at an early stage and implement it promptly in this project, too.

In the initial phase, we operated the old system and new development in parallel, so it was necessary to create a way of keeping the data in both systems up to date, too.
The old system was still the driving system for data changes until just before the go-live date. This way, an ETL pipeline was created during the implementation period. It creates a snapshot of the data from the old system several times a day, converts it according to the new requirements of the new system (full-text index/creation of geo-coordinates/normalization of the data) and automatically imports it into the cloud SQL instance. The aim was to have access to an up-to-date, stable development status at all times.
At the time of implementation of the productive deployment, it was only necessary to define a fixed code status (prod-* tags). From this, a production release was manually rolled out to an identical Googe Cloud setup.
SEO optimization
A directory lives mainly from the placement of its own links in the search results page of, e.g. Google. The project aimed to replace the legacy system without losing ranking positions in the index of global search engines.) Special care was, therefore, required during the transition phase.

The initial development was deployed in a separate DEV environment, accessible under its own domain. The old system continued to run unchanged.
During the entire development, the current development status was analyzed by an external SEO tool and continuously optimized in order to achieve at least the same status as the old system. This concerned, in particular
correct content of meta tags on the individual detail pages
direct entry points for specific pages (listing for a specific location, e.g. “in Cologne”, listing for specific categories, e.g. “event locations,” and categories in a specific location – e.g. “event locations in Cologne”). Links already indexed by the old system had to be taken into account here in particular.
These entry pages provide another way of accessing the search results in addition to the search with queries (by search term, location, radius),
After the analysis by the SEO tools led to an acceptable result, the domain was switched from the old system to a productive deployment of the new system.
The new system has now been online for a few months, and the result so far is:
Visibility of the site in search results has increased from 19 to 28.
The number of active users has increased by 60%.
Outlook
Creation of a new self-service customer portal for registering new customers and managing entries, news, events and subscriptions.
Conversion of the address picker is planned for a later date. Further design and planning are required for this.
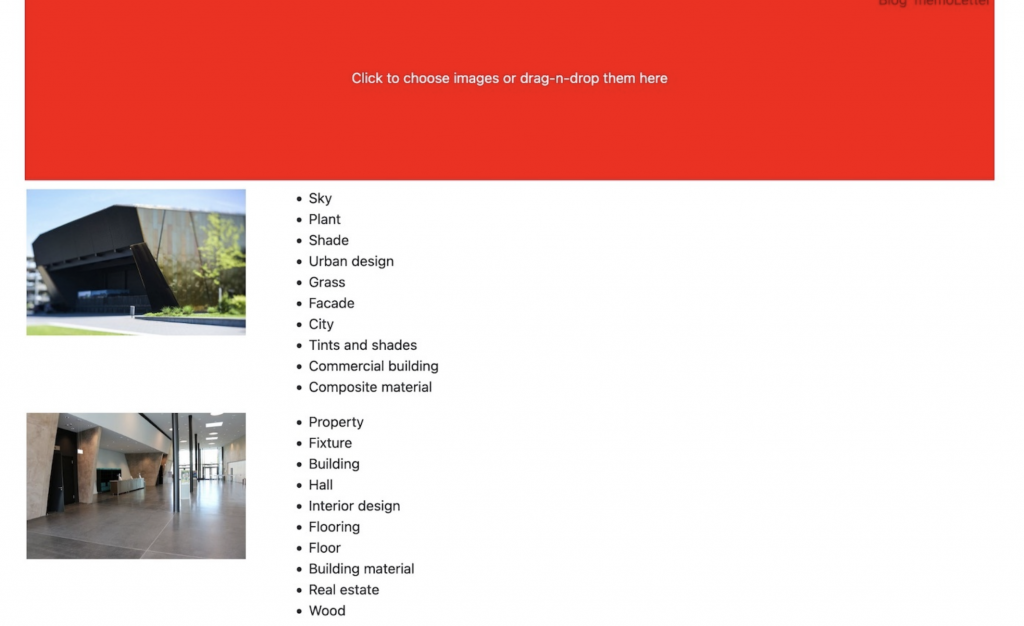
Optimization of the display of search results. Using AI functions such as Google Vision (link), we can generate tags about the content of images and then assign them to the search index, as well as present more suitable images when displaying search results. Initial tests for this are promising:

Links & further reading:
Passende Inspired Stories:

Sophie Rauhut
Sophie works as a UX designer at Inspired Consulting. She supports and accompanies clients in the conception and realization of digital products. To keep the feedback loop short, she relies on clickable prototypes and prompt testing through user tests.

Philipp Haußleiter
Philipp is an IT consultant at Inspired and co-founder of Connected Streams. In addition to the design and development of distributed applications, he also focuses on the design and setup of environments for continuous integration and delivery and on IT infrastructures.





