Case Study: memo-media Pt. 2
Teil 2/2: UI-Design, Betrieb & SEO
Im zweiten Teil unserer Case Study zum Eventbranchenverzeichnis von memo-media gehen wir detaillierter auf die praktischen Umsetzungen in den Bereichen Usability und Betrieb der Software ein.

Redesign der GUI
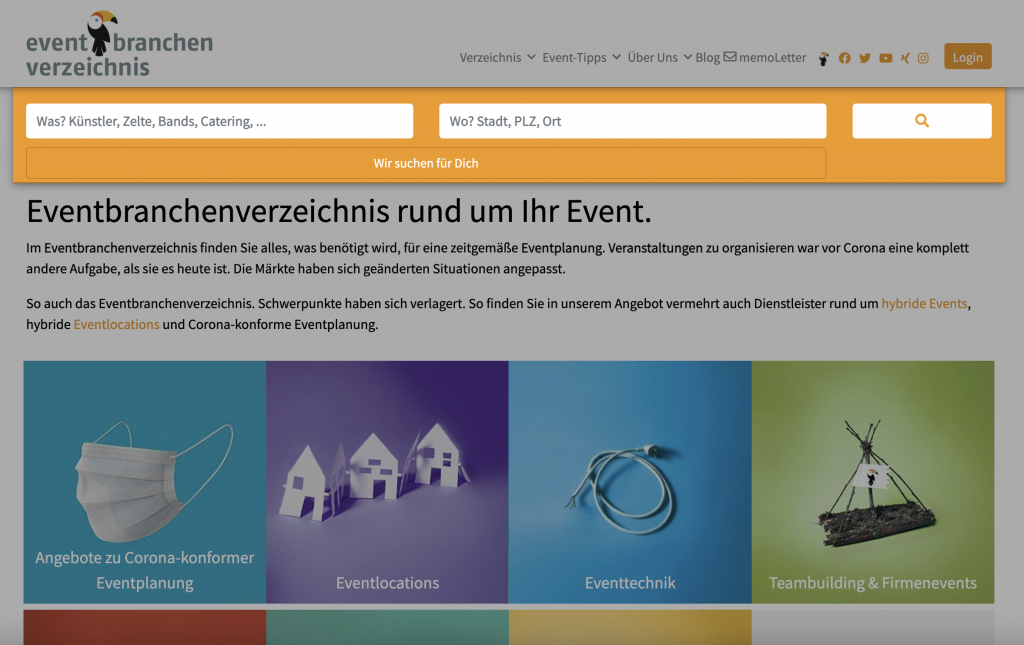
Das User Interface von Startseite, Suchergebnisseite und Detailseite erhielt ein Redesign
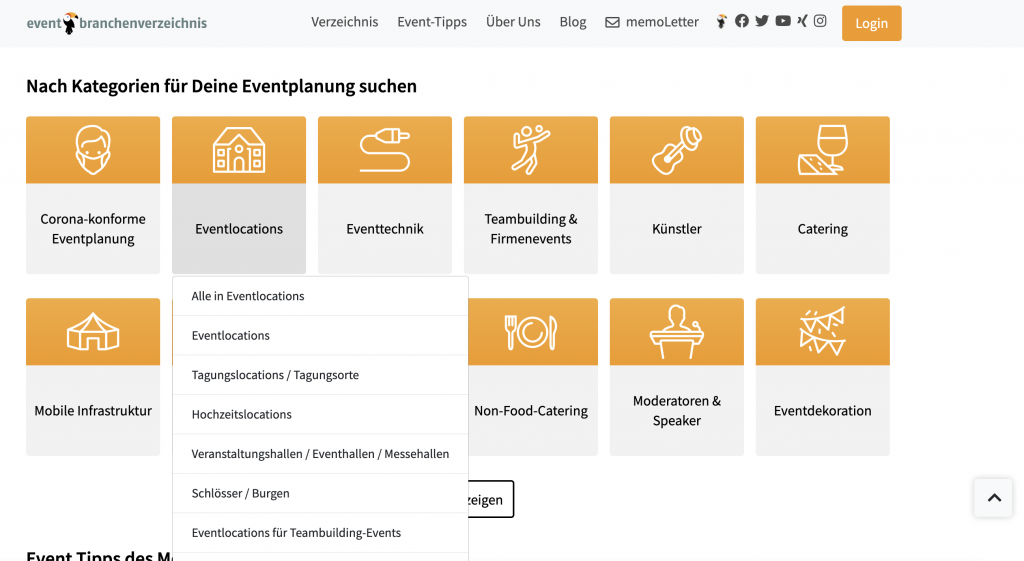
Neues Navigationskonzept der Kategoriensuche: Unterkategorien der ersten Ebene werden direkt beim Klick auf die Hauptkategorie angezeigt. In der mobilen Ansicht gelangen Nutzer*innen mit dem Klick auf eine Hauptkategorie direkt auf die Suchergebnisseite. Statt Bildern wird nun eine neue Ikonographie für die Kategorievorschau genutzt. Dies sorgt für einen moderneren Webauftritt.


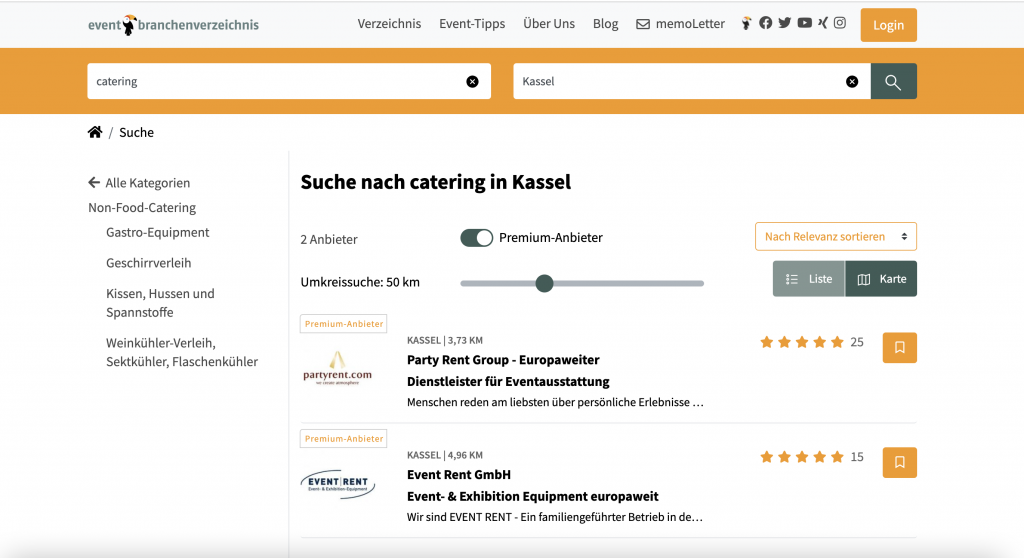
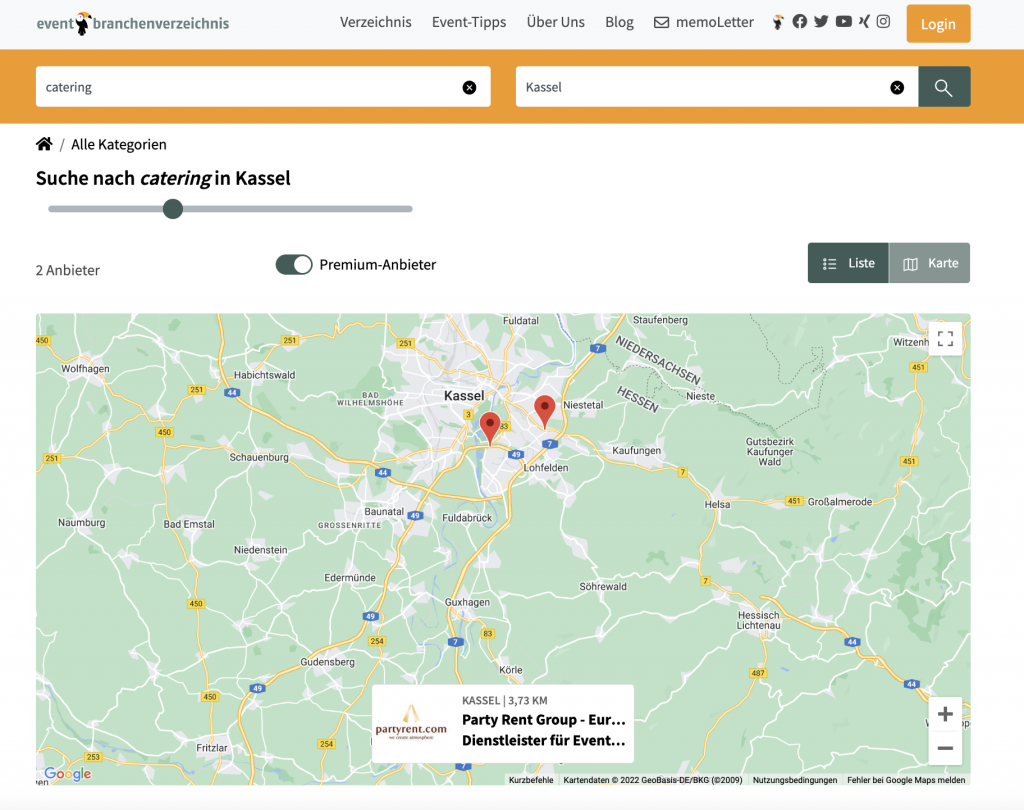
Andere Darstellung der Suchergebnisse: Anwender*innen können nun einfach zwischen den Kategorien (linke Sidebar) hin- und herspringen ohne den Suchkontext zu verlieren.
Durch eine Sortierungsoption kann nun erstmalig nach Relevanz und Bewertung sortiert werden.
Ortsnahe Anbieter werden zuerst angezeigt.
Der Suchradius kann durch einen Slider erweitert werden.
Ein “Back-To-Top”-Button bringt den Nutzer mit einem Klick zum Seitenanfang und erleichtert somit das Navigieren.
Die Kartenansicht ist durch eine Schaltfläche erreichbar und User haben die Möglichkeit zwischen einer Listen- und Kartenansicht umzuschalten.


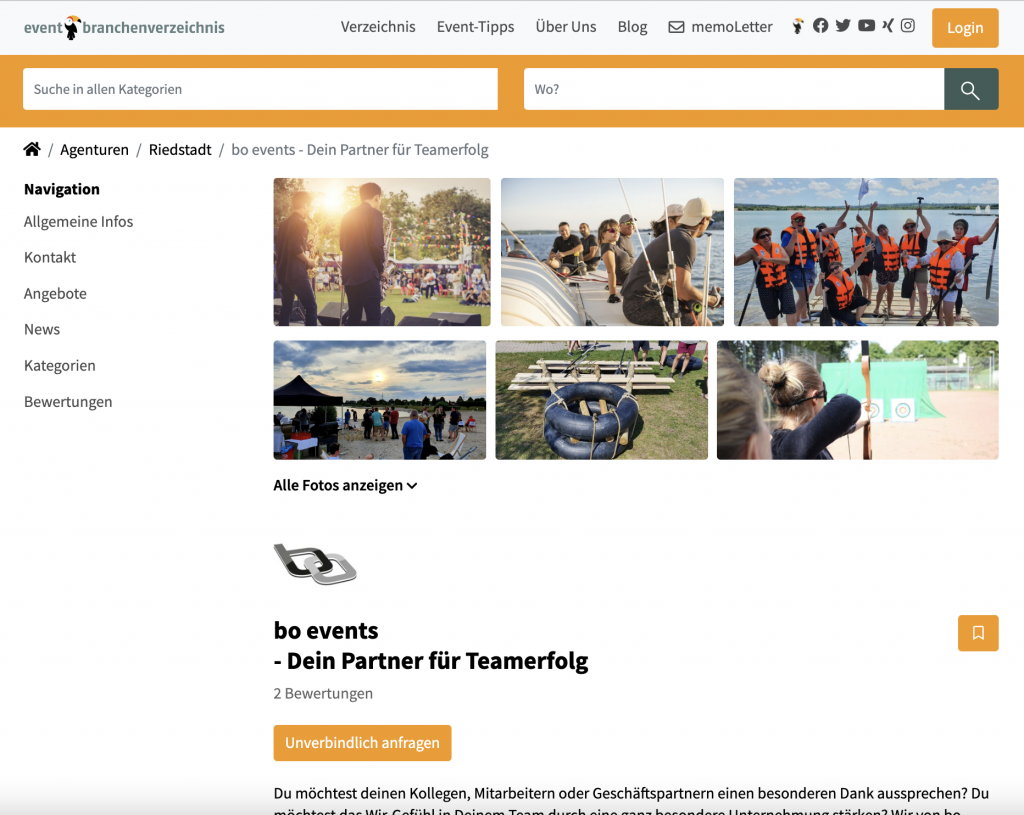
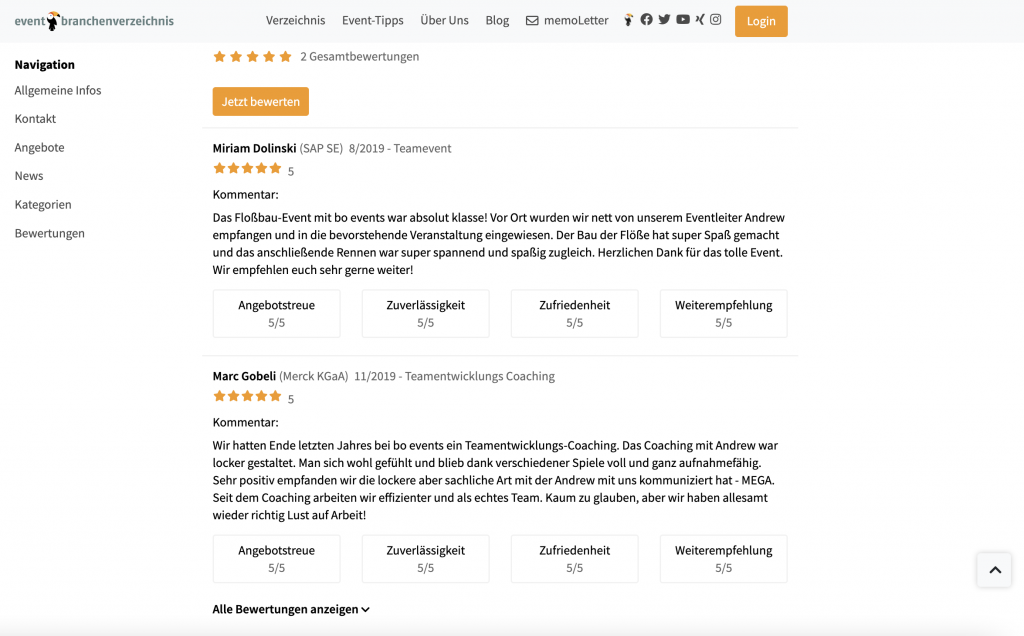
Anbieterseite/Detailseite: Aus den User-Tests wussten wir, dass Bilder für die Suchenden wichtig sind, um einen ersten Eindruck zu gewinnen. Daher platzierten wir die Bildergalerie gleich zu Anfang der Seite. Auch der Bewertungsbereich am Ende der Detailseite erhielt einen neuen visuellen Anstrich (siehe Screenshot 5).


Betrieb
Das Alt-System wurde auf einem in die Jahre gekommenen On-Premise-System betrieben. Von Beginn an wurde geplant, mehrere parallele Deployments zu nutzen. Da außerdem die Nutzung von externen Services (Geolocation, ML) nicht ausgeschlossen werden sollte, wurde ein Cloud-Offering als initiale Betriebsplatform gesetzt.
Im aktuellen Fall ist diese eine Kombination aus Cloud SQL (Postgres 13) und Google Cloud Run. Dieses Setup garantiert weiterhin, dass möglichen Lastspitzen bei vielen Anfragen durch das automatische Starten von weiteren Instanzen abgefangen werden, ohne dass das spätere Produktiv-Deployment nicht mehr erreichbar ist.
Wie in den meisten Projekten bei Inspired arbeiteten wir mit einem CI/CD-Setup. Dieses stellt den aktuellen Stand des Hauptentwicklungzweiges automatisiert in einem Dev-Deployment für alle im Projekt zur Verfügung. Außerdem bildet es die Basis der regelmäßigen Sprint-Reviews und ermöglichte uns auch in diesem Projekt wieder, frühzeitig Feedback zu erhalten und zeitnah umzusetzen.

Da wir in der initialen Phase Alt-System und Neu-Entwicklung parallel betrieben, galt es auch hier eine Möglichkeit zu schaffen, die Daten in beiden Systemen aktuell zu halten.
Bis kurz vor der Live-Schaltung, war das Alt-System noch als treibendes System für Datenänderungen gesetzt. So wurde im Laufe der Umsetzung ebenfalls eine ETL-Pipeline erstellt, die mehrmals am Tag einen Snapshot der Daten vom Alt-System erstellt, diesen ensprechend der neuen Anforderungen des Neu-Systems umwandelt (Full-Text Index/Erstellung der Geo-Koordinaten/Normalisierung der Daten) und automatisiert in die Cloud-SQL-Instanz importiert. Das Ziel war, zu jedem Zeitpunkt Zugriff auf einen aktuellen, stabilen Entwicklungsstand zu haben.
Zum Zeitpunkt der Umsetzung des Produktiv-Deployment galt es nur noch, einen fixen Code-Stand zu definieren (prod-* tags). Von diesem wurde manuell jeweils ein Produktiv-Release auf ein identisches Googe-Cloud-Setup ausgerollt.
SEO-Optimierung
Ein Verzeichnis lebt zu einem großen Teil von der Platzierung eigener Links in der Suchergebnis-Seite von z.B. Google. Die Zielsetzung des Projektes war die Ablösung eines Alt-Systems, ohne Positionierung im Index globaler Suchmaschinen zu verlieren). In der Übergangsphase war deshalb besondere Sorgfalt notwendig.

Die initiale Entwicklung wurde in eine separate DEV-Umgebung deployed, die unter einer eigenen Domain erreichbar war. Das Altsystem lief unverändert weiter.
Während der gesamten Entwicklung wurde der aktuelle Entwicklungsstand durch ein externes SEO-Tool analysiert und kontinuierlich optimiert, um mindestens den gleichen Stand wie das Alt-System zu erreichen. Dies betraf insbesondere:
korrekter Inhalt von Meta-Tags auf den einzelnen Detail-Seiten
direkte Einstiegspunkte für spezielle Seiten (Listing für einen bestimmten Ort z.B. “in Köln”, Listing für bestimmte Kategorieren z.B. “Eventlocations” und Kategorien in einem bestimmten Ort – z.B. “Eventlocations in Köln”). Insbesondere mussten hier auch vom Alt-System bereits indizierte Links beachtet werden.
Diese Einstiegsseiten liefern neben der Suche mit Queries (per Suchbegriff, Ort, Umkreis) eine weitere Möglichkeit an die Suchergebnisse zu gelangen.
Nachdem die Analyse durch die SEO-Tools zu einem akzeptablen Ergebnis führte, wurde die Domain vom Alt-System auf ein produktives Deployment des neues Systems umgestellt.
Das neue System ist nun ein paar Monate online und das Resultat ist bislang:
Visibility der Seite in Suchergebnissen ist von 19 auf 28 gestiegen ↗.
Die Anzahl der Active Users ist um 60% gestiegen ↗.
Ausblick
Erstellen eines neuen Self-Service-Kunden-Portals, zur Registrierung von neuen Kunden und die Verwaltung von Einträgen, News, Events und Subscriptions.
Umbau des Adresspickers für einen späteren Zeitpunkt geplant. Hierzu sind weitere Konzeption und Planung nötig.
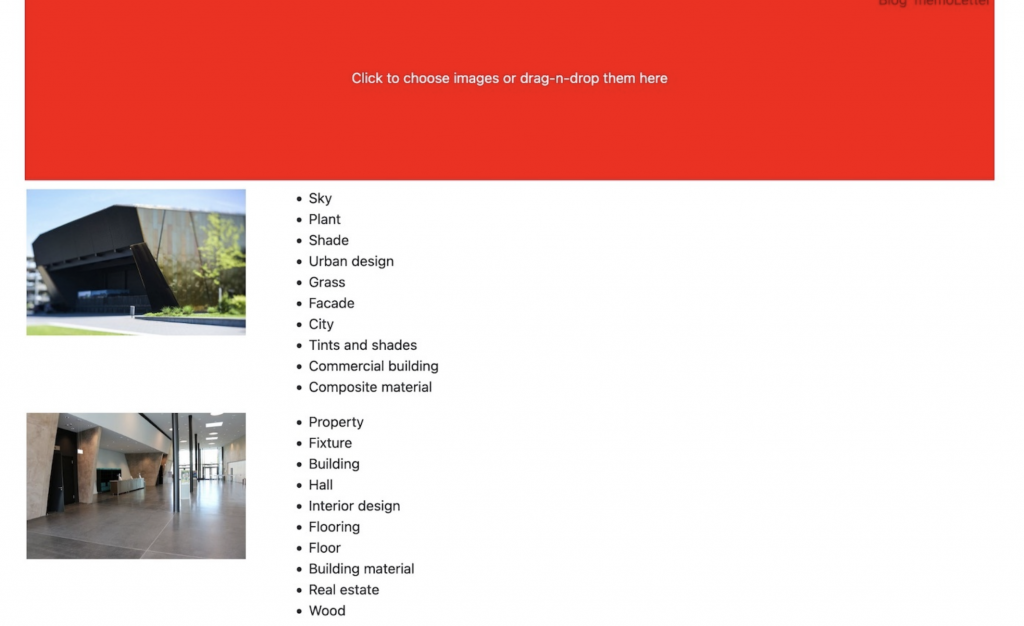
Optimierung der Darstellung von Suchergebnissen. Über die AI-Funktionen wie Google Vision (Link) können wir Tags über den Inhalt von Bildern generieren und diese dann sowohl dem Suchindex zuordnen, als auch bei der Anzeige der Suchergebnisse passendere Bilder präsentieren. Erste Tests hierfür sind vielversprechend:

Links & further reading:
Passende Inspired Stories:

Sophie Rauhut
Sophie arbeitet als UX Designerin bei Inspired Consulting. Sie unterstützt und begleitet die Kunden in der Konzeption und Realisierung von digitalen Produkten. Um die Feebackschleife kurz zu halten, setzt sie dabei auf klickbare Prototypen und zeitnahe Verprobung durch User-Tests.

Philipp Haußleiter
Philipp ist IT-Consultant bei Inspired und Mit-Gründer von Connected Streams. Neben der Konzeption und der Entwicklung von verteilten Anwendungen liegen seine weiteren Schwerpunkte auf dem Entwurf und dem Setup von Umgebungen für Continuous Integration und Delivery und auf IT-Infrastrukturen.
Kürzliche Posts

Pro(mpt)-Engineering: Erstaunlich kompliziert
Prompt-Engineering erweitert die Interaktion mit KI-Tools über simple Befehle hinaus. Es verwendet die natürliche Sprache, um die Fähigkeiten der KI

Advanced ChatGPT
Die Nutzung des Tools für Fortgeschrittene Der OpenAI Playground (dt. Spielwiese/Spielplatz) ist ein mächtiges Werkzeug, das es Nutzer/-innen und Produktteams

Die Magie von Custom Sigils in Elixir
Elixir Sigils sind universelle kleine Tools zur Handhabung gängiger Datentypen. Beispiele für built-in Sigils umfassen Strings (~s), reguläre Ausdrücke (~r),

ThreatShield – Dein Schild im Cyberkrieg
Cybersecurity ist nicht nur irgendein Trend. Wir leben in einer Welt, in der digitale Bedrohungen zunehmend komplexer und gefährlicher werden.